Для проверки знаний верстальщика даем 2 макета: простой и сложный.
Простой макет

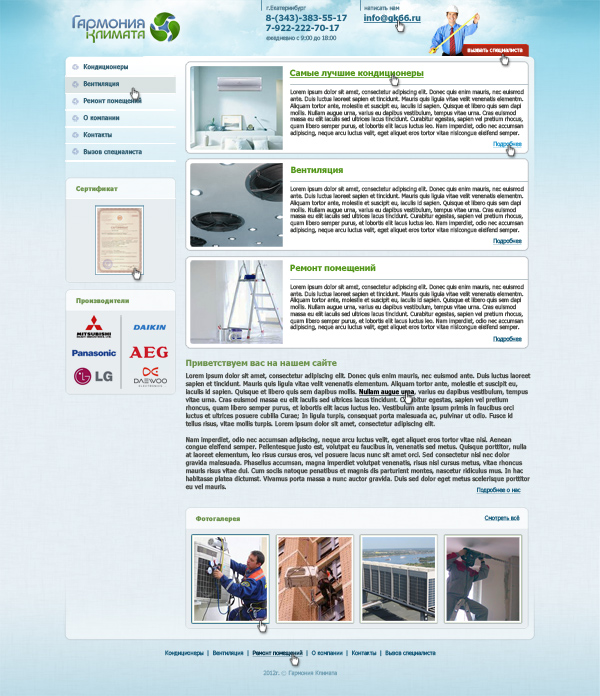
Простой макет должен сверстать любой верстальщик. Тут вопрос в кривизне кода, который он напишет. Код должен быть максимально чистым. Только теги, классы, селекторы, ну и текст. Некоторые кандидаты умудрялись делать на таблицах в стиле cellspacing=0 align=left и прочие архаизмы из 90-х годов. Футер должен быть прижат к низу. Нужно обратить внимание на отступы, шрифт (он должен быть как в макете, а не на глазок). Ну и чтобы смотрелось в разных браузерах. Еще было бы неплохо использовать семантику: список ссылок делать через li, заголовок в h1 и т.д.
Сложный макет

Для профессионалов.
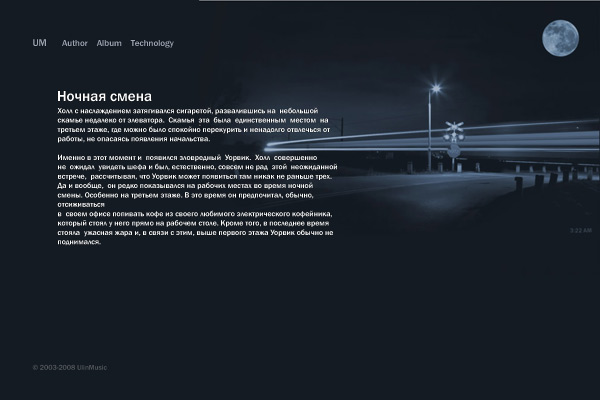
центр (черное пятно и основные элементы) должны быть статическими, а задний фон тянуться и быть резиновым. Или всё должно быть резиновым, но в пределах разумного. Я уже не помню.
Этим макетом можно сразу отсеивать новичков.
Мне дали этот макет на собеседовании на самой первой работе (2006 год), когда я толком не знал html. Весь мой опыт заключался в создании статического сайта kursk2005.ru (и то там сейчас более свежая верстка). Значит, прихожу я на собеседование в офис за Савеловским рынком (какая-то web-студия). Менеджер сразу понял, что я совсем зеленый и по-хорошему посоветовал поучиться дома и приходить через полгода с портфолио. Я конечно опечалился и по пути к метро зашел на Савеловский рынок и купил там книжку по CSS издательства Orelly

Впрочем, через пару дней я уже устроился в Специалист, где нужно было верстать новости и быть скорее менеджером по наполнению сайта, чем верстальщиком. Ну а там дальше пошло-поехало...
UPD
Вот еще макет PSD одного сайта и верстка по этому макету


Сложный макет макет должен получится "Резиновым" ?
да
"на таблицах в стиле cellspacing=0 align=left и прочие архаизмы из 90-х годов" - ничего что Ваше "новомодные" "слои" (div) не всегда корректно поддерживаются браузерами.
И к слову слоиста верстка - это верста с использование z-индекса. Красиво и эстетично.
вввв, поверь, первый макет можно легко сверстать на дивах кроссбраузерно.
А я не говорю про первый. я говорю в принцепе. Не надо отказыватся от одного стиля верстки, если не знаешь сложностей другово. Оптимально комбинация.
Такая верстка Вам встречалась?
в первом макете количество тегов в теле:
<a> - 4
<hn> - 1
<p> - 3
1 любой текстовый
классов 4
вввв, согласись, что cellspacing=0 align=left легко выносятся в CSS - и это правильно! Бывает конечно, когда какой-нибудь элемент проще сделать через таблицы (особенно когда нужно, чтобы хорошо смотрелось в IE6), но в целом все прекрасно верстается на дивах с CSS. Видел много верстки. "Устарешую" верстку очень тяжело поддерживать.
"Новое - хорошо забытое старое".
У нас с Вами просто разный класс задач. Мне надо что бы все работало одинаково во всех (и в этом четровов IE5,6,7 и ... небуду регатся... 8). Даже в разных версиях IE элементы ведут себя по разному. А хуже всего то, что пользователь не будет подстраивать под сайт, даже если это служебный. :(
Автор. Скажи пожалуйста, если я смогу сделать эти макеты (не то чтобы в легкую, но и не слишком тяжким мне это покажется), куда я в таком случае могу устроиться? И вообще реально устроиться на работу, связанную с версткой, зная только HTML и CSS и немного JavaScript (самую малость), но не зная PHP, Ajax, Flash и прочего?...
Можешь устроиться html-верстальщиком. Я сам так начинал. Потом изучаешь php, mysql и дальше, если будет интересно. Программистом, да еще со знанием верстки, конечно быть гораздо выгоднее, чем просто верстальщиком. Выгоднее по зарплате и вообще верстка - это очень нудное занятие (на мой взгляд).
В том то и трабл, что везде требуются уже полноценные спецы, чтоб и с базой мог работать, и скрипты на пхп в легкую писал, а так, чтобы чисто html-верстальщик, как ты говоришь, я вот такого никак не могу найти - может тебе фартануло просто так)...
Полностью с тобой согласен, что программистом быть куда выгоднее, и я не против изучить это всё в дальнейшем, но вот изучать это дома одному у меня совсем не продуктивно получается - другое дело получать эти знания с опытом, в ходе уже какой-то работы, чтоб тебе кто-нибудь и подсказать мог, если что.
Можешь конкретным советом помочь куда именно податься, к примеру куда ты устраивался, где тебя просили эти макеты сверстать?! Глупо наверно звучит), просто на самом деле хотелось бы в этом направлении развиваться.
Что значит фортануло? Вакансий много (в Москве) даже без знания PHP. Заходишь на hh.ru и ищешь в поиске "html-верстальщик". Я так нашел работу на второй день. Правда иногда в задачи верстальщика входят задания по наполнению базы данных и подобная тупая работа. Поэтому нужно поскорее переходить в программисты - их меньше загружают такой херней:)
Первый макет мы давали сверстать на прошлой работе - сейчас там жопа из-за кризиса. Второй макет мне дали сверстать 3 года назад где-то на метро Савеловская (я не помню контору, но офис там был классный).
Если не можешь сейчас найти работу - делай свои проекты. Пускай это будут простенькие сайты, но зато у тебя будет портфолио. Изучай PHP. Не обязательно знать его досконально. Я учился на бесплатных скриптах, которых очень много в интернете. Например, скачиваешь какой-нибудь скрипт голосования или для закачки файлов - там не так много кода. Сидишь и разбираешься. Если сложно, то изучаешь учебник. Не справочник, а именно учебник. Их тоже очень много в интернете.
Хороший html-верстальщик это золото. Особенно там, где надо чтобы было всё "резиново" а не побыстрее :-)
Очень часто, например, немецкий язык своими длинными словами ломает не жалея абы как свёрстанные менюшки, кнопки, колонки.
Я в своё время начинал как раз с html, потом не заметно увлёкся PHP ну а там уже занесло.
Делал друзьям сайты, потом ставил CMS-ки. Пока это не превратилось в хлеб. Так что главное не бояться и делать то что нравиться/получается :-)
А можно ли в этот момент пользоваться своим CSS фреймворком?
Нет, конечно можно всё на память писать.. но время время.. дороже.
Не все макеты должны приниматься на вёрстку от дизайнера.
Если дизайнер рисует лишь бы ещё доказать себе, какой он крутой художник - в топку такого дизайнера, который не уважает труд верстальщика. Дизайнер должен всё разметить, и продумать, как должно будет тянуться в том или ином моменте.
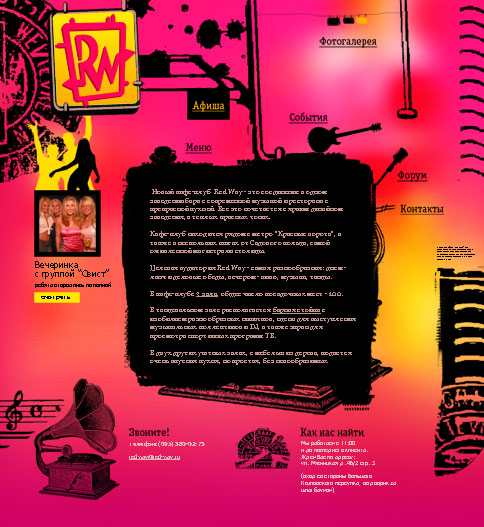
Второй вариант макета из этой оперы, мы нарисовали как хотели, разметка не важна, главное художество, а ты сверстай пожалуйста, чтобы тянулось... - в топку.
ага, я за такие дизайны даже не берусь, даже с людьми, такие дизайны предлагающими, не разговариваю, просто посмеюсь потом тихо в кулачок
тестовое еще имеет актуальность?
резиновая вёрстка второго макета - это бред полнейший.как по вашему это будет выглядеть в разном разрешении?как было написано выше - за такие тупые задания не стоит и браться
Ооо..Благодарю! Я тоже получил тестовое задание..Макет не сложный!..Но для себя отметил много мелочей и понял что еще не готов там работать!:) Решил побольше набрать опыта и потом уже менять работу!..Вот терь ищу тестовые задиния и пытаюсь сверстать!..Так что статья уж очень при очень к стати!!!!!!!!! :)
Кому интересно вот задание:
http://ifolder.ru/23630071
Условие:
Вам предлагается выполнить тестовое задание.
Приложенный файл отверстать резиновой версткой, валидно, кроссбраузерно.
точно сложный макет резиновый??
Второй макет не может быть полностью резиновым, кого я говорю.. Видно же что макет не преднозначен для резиновой верстки. Это не макет, это тупо просто калаж школьного класса о музыке по джазу:DD Ладно я тут разошелся. Этот макет и красивый, но его только псих возметься верстать:)))
Первый макет очешь легкий, кому надо пишите по этому Email
Ranerg@yandex.ru
Я сверстаю его бесплатно
Резиновые макеты самые сложные... Но и оплачиваються также
А мне макет клуба не показался сложным. Я его под Joomla 1.7 за 2 вечера и один день отверстал. И без всяких таблиц. Зацените: http://clab.16mb.com/
Сложноватым мне кажется макет, который выложил Oriy. Из-за форм. Взять хоть форму "выбрать город". Мне кажется, это должен быть селект. И при чём здесь тогда чекбокс? Да и вторая: добавить компанию. Откуда добавить? Куда добавить? Что за форма загрузки такая непонятная...
И ещё: у нас в Барнауле та же ситуация, что описал Стас. Самое слабое объявление по вакансии веб-верстальщика требует не только отличного знания HTML, CSS, но и уверенность в работе с JavaScript/ AJAX (фреймворки jQuery, YUI)и PHP (хотя бы в рамках учебного курса ВУЗа).
Лично я со своим чисто верстацким резюме только однажды вызвал интерес у потенциального работодателя,- когда забыл прикрепить резюме к е-мейлу. Это был единственный раз, когда я получил ответ. "К Вашему резюме верстальщика не прикреплено резюме", там было написано. Я прикрепил. Интерес пропал.
не, у тебя не резиновая верстка получилась. ты должен разрезать так, чтобы бока разъезжались, а центр оставался на месте.
а ты по сути вставил бэкграунд и спозиционировал ссылки.
Привет.
Я сделала простой макет, у кого-нибудь есть желание посмотреть-покритиковать?
Ol4ik, да конечно - есть желание
пиши suvorov.igor.90@gmail.com
Готово:):)Гг Сделал сегодня первый макет...как бы на "HTML 5" завтра попробую второй... может кто хочет посмотреть? И Ol4ik покажи свою работу:) nazarposhta@gmail.com
покритикуйте, пожалуйста
http://masanov.tw1.ru/
http://masanov.tw1.ru/1.html
резиновая вёрстка второго макета - это бред полнейший.как по вашему это будет выглядеть в разном разрешении?как было написано выше - за такие тупые задания не стоит и браться
Все возможно если постараться)
pav-pas, блин, не помню сейчас точно ТЗ.
может и не резиновый. но задний фон точно должен тянуться.
какой в первом макете шрифт
"какой в первом макете шрифт" - там шрифт платный, в свободном доступе нету.
Профессиональная команда web-разработчиков занимается проектами любой сложности. С учетом значительного опыта работы в разработке web-приложений, результаты работы являются достойными и соответствующими заявленным требованиям. Подробнее: http://global-it-solutions.eu/web-app-development