Несколько слов о клиентской оптимизации. Не создавайте десятки маленьких файлов css и js. Это плохо сказывается на загрузке страницы. На каждый файл создается отдельное http-соединение и при множестве малых файлов суммарно вы проигрываете. Например, сайт Siemens.com
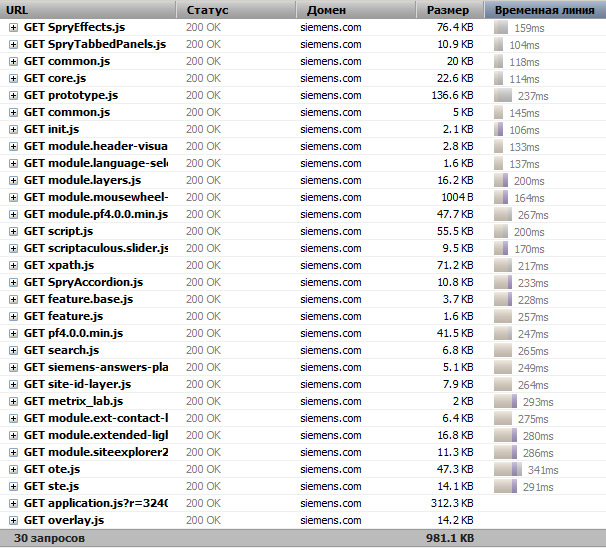
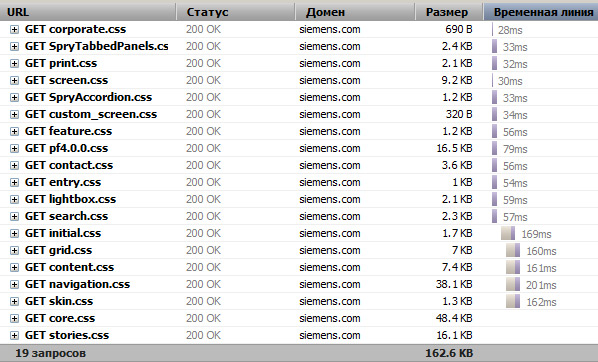
Загружается 19 css-файлов и 30 js-файлов. Совершенно не понятно, зачем создавать отдельные css-файлы размером 1-2 Кб для страниц поиска и входа. Конечно, эта статика кэшируется в браузере, но при первом заходе создается 80 запросов к серверу.


Хорошо хоть они частично решили проблему с мелкими картинками через спрайты. В противном случае при открытии одной страницы было бы создано 150 запросов на статику.

4.05.2011

кстате
такой говеной вёрсткой часто блещут всякие крупные брэнды. непонятно откуда они таких верстальщиков и программеров берут. видимо просто побеждает та студия, где дизайнер лучше, на программеров насрать.
// видимо просто побеждает та студия, где дизайнер лучше
а в России побеждает та студия, где откат больше.