В Nginx есть простая конструкция для кэширования статических файлов на клиенте. Тем самым страницы загружаются быстрее, а сервер не нагружается повторными запросами. Картинки, стили практически не меняются, поэтому ставим 10 лет и не паримся. Даже если файл стилей изменился, то надежней всего добавить какой-нибудь мусор в GET-параметры (например, /style.css?version=23)
server {
...
location ~* ^.+\.(jpg|jpeg|gif|sfw|png|svg|js|css|mp3|ogg|mpe?g|avi|zip|gz|bz2?|rar)$ {
root /.../www/ekimoff.ru;
access_log off;
expires 10y;
add_header Last-Modified: $date_gmt;
error_page 404 = @fallback;
}
...
}
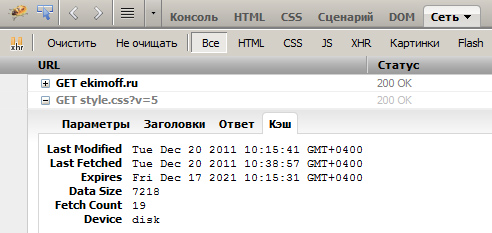
Результат в FireBug

20.12.2011

не понял зачем Last-Modified выставляется... Он же по-умолчанию берется равным дате последнего изменения файла в файловой системе...
Ну и полезный мелкий совет - если статика лежит в отдельной папке, например /static/{css,js,img}, то имеет смысл задавать location не через регулярку
location ~* ^.+\.(jpg|jpeg....)$ {а через статический путьlocation /static/{- и нагляднее и немножко быстрееLast-Modified брал пример из книжки
http://ekimoff.ru/373/
а не кажется нелогичным, что last-modified меняется при каждом обновлении? и зачем экономить на спичках?