
Существует возможность архивировать контент (html,css,js) при передаче по сети. Сервер архивирует контент, а браузер при получении разархивирует его. Происходит это автоматически и поддерживается почти всеми браузерами за исключением IE6.
Зачем это нужно?
Очевидно для снижения времени загрузки страниц. Особенно это актуально для мобильного интернета.
Как проверить сжатие
Сервер должен отдавать контент с заголовком Vary: Accept-Encoding
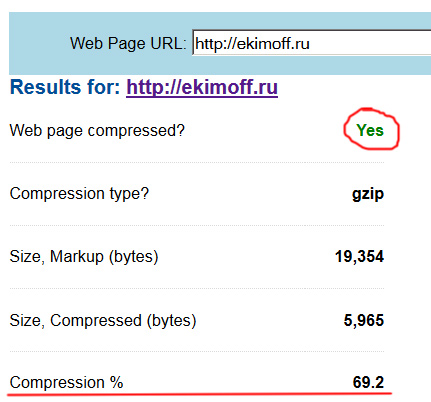
Проверить можно через этот сервис. Там даже будет видно насколько эффективно сжатие.

Как настроить
Для nginx есть модуль ngx_http_gzip_module
Открываем конфиг nginx (/etc/nginx/nginx.conf) и вписываем
http {
...
gzip on;
gzip_disable "msie6";
gzip_vary on;
gzip_static off;
gzip_proxied any;
gzip_comp_level 6;
gzip_buffers 16 8k;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
...
}
Здесь мы включаем сжатие в контексте "http" (первая строка), но можно делать и в других контекстах: "server", "location", "if in location".
- gzip on - включает поддержку gzip в целом;
- gzip_disable "msie6" - отключает сжатие для эксплорера 5.5 и 6, т.к. не поддерживается;
- gzip_buffers - устанавливает размер буффера, в котором хранится сжатая информация;
- gzip_complevel - уровень сжатия, 1 - минимальное, 9 - максимальное (оптимально 5 или 6 уровень);
- gzip_proxied any - сжимать данные ответов для proxy-серверов;
- gzip_types - MIME-types ответов, которые должны быть сжаты;
- gzip_vary on - включает добавление в ответ заголовка "Vary: Accept-Encoding", для IE 4-6 это приведёт к некешированию данных из-за бага.
После редактирования не забываем перезагрузить сервер
/etc/init.d/nginx restart
gzip_static
если on, то nginx пытается отправить уже сжатый файл. Дело в том, что nginx сжимает контент каждый раз при обращении к файлу. По сути делает лишнюю работу, т.к. css и js редко меняются. gzip_static - это как бы такой кэш. Минус в том, что нужно ручками или каким-то скриптом генерировать сжатые файлы и еще перезаписывать их в случае изменения исходных файлов.
Технически нужно создать сжатый файл с добавлением расширения .gz
Например, есть файл ekimoff.ru/css/main.css рядом с ним должен лежать файл ekimoff.ru/css/main.css.gz
gzip -9 -c main.css > main.css.gz touch -r main.css main.css.gz
Данное "кэширование" снижает нагрузку процессора, но требует заморочки с кодом.
Кроме того, оно актуально только для css и js, т.к. кэшируется вся страница и пользователь просто не сможет залогиниться, т.к. всем будет отдаваться один вариант страницы без авторизации.

Благодарю! Прочитал статью и обнаружил, что у меня отключено сжатие :)