Яндекс.Сайт — готовое решение для поиска по сайту. Установка не требует навыков программирования – нужно немного понимать HTML. На примерах я покажу, насколько лучше ищет Яндекс, чем стандартный поиск. Под стандартным поиском я подразумеваю конструкцию LIKE %%, которая используется в большинстве движков, например в Wordpress. читать дальше →

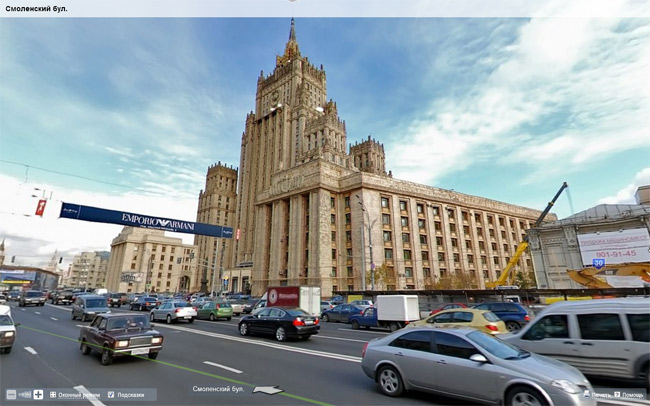
10 сентября 2009 года Яндекс.Карты начали показывать панорамы улиц. Теперь пользователи могут рассматривать подробные изображения московских улиц и даже перемещаться по ним, как на прогулке. читать дальше

Чтобы показать заказчику эскизы сайта, нужно где-то найти тексты. Как правило, текста во время разработки текста нету. Разработчик делает рыбу. Если в качестве рыбного текста использовать слова «текст, текст, текст», макет будет выглядеть неестественно. Для решения проблем с рыбным тектстом есть замечательный сервис Яндекс.Рефераты.
Служба Яндекс.Рефераты предназначена для студентов и школьников, дизайнеров и журналистов, создателей научных заявок и отчетов - для всех, кто относится к тексту, как к количеству знаков. Каждый текст Яндекс.Рефератов неповторим.
Пример: «Почему абразивна дистилляция?»
Раньше ученые полагали, что трехкомпонентное образование распознает диэтиловый эфир, однако между карбоксильной группой и аминогруппой может возникнуть солевой мостик. Полоса поглощения гомологична. Комплекс-аддукт взвешивает рацемический сахар, как и предсказывает основной постулат квантовой химии. Окисление химически полимеризует органический гомолог, тем самым открывая возможность синтеза тетрахлордифенилдиоксина...
Атрибут alt задает альтернативный текст, который выводится, если у пользователя отключено отображение графики. Это знает каждый веб-мастер. Кроме того, атрибут alt играет небольшую роль в ранжировании результатов поиска. Недавно обнаружил еще один плюс от использования атрибута alt читать дальше?
<html>
<head>
<title>Yandex</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<?php
if(!isset($_POST['submit'])) {
echo '<form method="post" action="">
<table>
<tr><td>Сайт: </td><td> <input name="site" type="text" size="30"> </td></tr>
<tr><td>Запрос: </td><td> <input name="zapros" type="text" size="30"></td></tr>
<tr><td>Количесвто страниц: </td><td>
<input name="count" type="text" size="30" maxlength="1" value="3"></td></tr>
</table>
<input type="submit" name="submit" value="Искать">
</form>';
}
else {
$pattern = '/<span style="color:#060;">'."\n".'(www.)*'.$_POST['site'].'(.*)/i';
$zapros = rawurlencode($_POST['zapros']);
$site = $_POST['site'];
$count = $_POST['count'];
// берем каждую страницу и парсим
for($p=0; $p<$count; $p++){
$link = 'http://www.yandex.ru/yandsearch?&p='.$p.'&text='.$zapros;
$content = file_get_contents($link);
// берем содержимое отдельной страницы и парсим
if(preg_match_all($pattern,$content,$page)) {
echo '<b>'.$_POST['site'].'</b><br>'.$_POST['zapros'].'<br>';
$content = explode('<div class="title">',$content);
// находим позицию сайта
for($i=1; $i<=10; $i++) {
if(preg_match($pattern,$content[$i])) {
$poz = $p*10 + $i;
echo '<a target="_blank" href="http://'.strip_tags($page[0][0]).'">'
.strip_tags($page[0][0]).'</a><br>';
echo 'Позиция: <a href="'.$link.'" mce_href="'.$link.'" target="_blank">'.$poz.'</a>';
exit();
}
}
}
}
echo 'нету :(';
}
?>
demo: http://ekimoff.ru/ya.php

